
Företaget bakom TimeEdit erbjuder en egen integration mot Canvas. KI är ett lärosäte som har testat den lösningen och arbetsgruppen fick en demo av hur denna fungerar. Det som upplevdes som nackdelar med den befintliga lösningen var att den inte erbjöd någon flexibilitet att hantera vilket schema som ska kopplas ihop med vilket kursrum. Vi såg att utan möjlighet till manuell hantering och att kunna göra egna lösningar för kurser som läses tillsammans eller delas upp i flera olika kursrum exempelvis, så blir det svårt att visa korrekt schema i kalendern.
En annan nackdel var att det i kalendern i deras lösning är möjligt att flytta en integrerad kalenderpost. Vilket gör att lärare har möjlighet att tillfälligt ändra schemat från källan i kalendern i Canvas. Ändringen som görs uppdaterar inte schemabokningen i TimeEdit och när automatisk synkning görs en stund senare så ändras kalenderposten tillbaka till sitt ursprungliga läge. Detta ansåg arbetsgruppen skulle innebära en stor risk för missförstånd. Både att lärare av misstag kan ändra eller tro att det går att ändra schemat på det sättet, samt att under den stund som schemat tillfälligt ändrats så riskerar studenter att får felinformation. Allt detta vill vi gärna undvika.
Den integrationslösning som Lund byggt gör så att en person med behörighet kan koppla ihop rätt schema med rätt kurs, via ett administrationsgränssnitt inne i det aktuella kursrummet. Det finns tre val:
Bilden nedan visar de tre olika valen

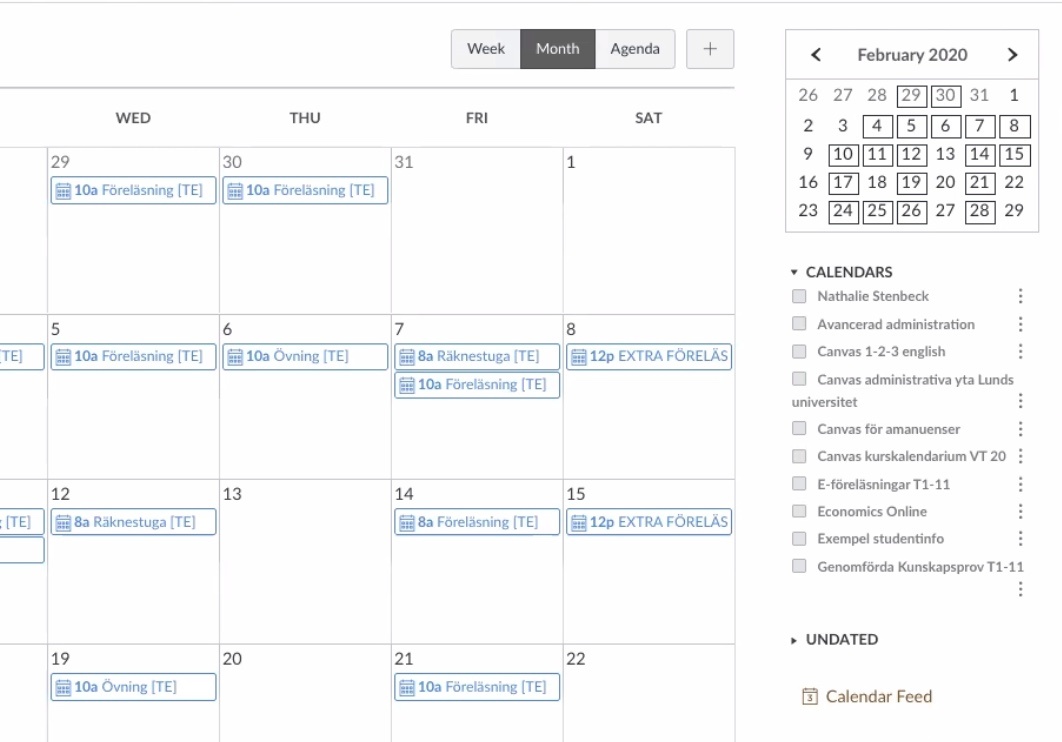
När schemat från TimeEdit är ihopkopplat med en kursyta i Canvas visas kalenderposter för den aktuella kursen i Canvas kalender. Varje kalenderpost som kommer från TimeEdit har en märkning [TE] för att särskilja de kalenderposter som skapats manuellt/direkt i Canvas.
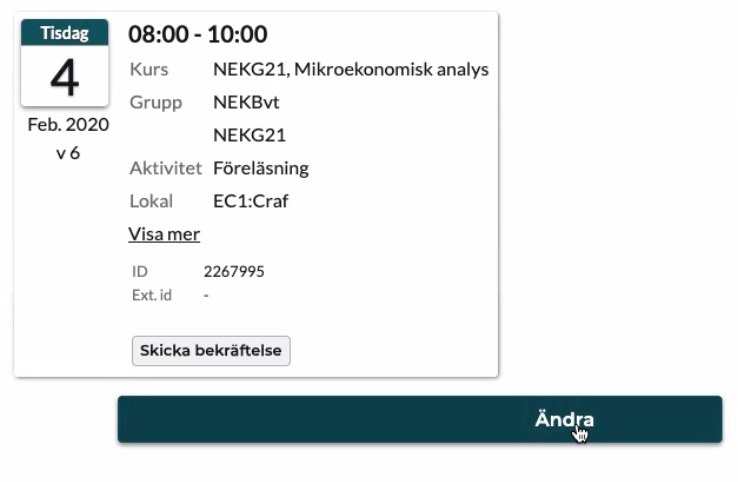
Klickar studenten på kalenderposten får hen den information som integrationen är satt att hämta från TimeEdit.

En lärare kan inte editera kalenderposter som hämtas från TimeEdit (däremot går det bra att editera övriga poster i kalendern som vanligt). Klickar en lärare på en kalenderpost finns det dock en Ändra-knapp som tar läraren direkt till TimeEdit och det aktuella tillfället. Detta under förutsättning att den aktuella läraren har behörighet att redigera schemat i TimeEdit. Gör läraren ändringen i TimeEdit, så synkar dessa ändringar strax i Canvas kalender.

Lunds schemaintegrationslösning är skriven i .NET som del av ett större system som hanterar integration av ett antal externa datakällor mot Canvas, däribland LU-specifika system som Lucat. Integrationen mellan TimeEdit och Canvas består av två delar: en synkmotor, och ett LTI-verktyg för att styra denna. Synkmotorn består enkelt uttryckt av en server som baserat på en databas med information om schemakopplingar (TimeEdit-scheman till Canvas-rum) periodvis laddar ner data från TimeEdit och pushar ändringar till Canvas kalender. TimeEdit-sidan av integrationen använder web scraping på grund av begränsningar i TimeEdits SOAP-API vid tiden då integrationen byggdes. På Canvas-sidan används Canvas REST-API.
LTI-verktyget som används för att skapa schemakopplingar mellan TimeEdit och Canvas (vars interface beskrivs i föregående avsnitt) har inte studerats på teknisk nivå. Förutom dessa två huvuddelar finns även en lösning för att blockera redigering av synkade poster i Canvas (beskrivet ovan). Detta är implementerat med CSS och JavaScript som laddas i klienten, ungefär som ett userscript. Observera att denna funktionalitet bygger inte på något publikt API. Det innebär att den kan gå sönder vid uppdatering av Canvas, vilket man får vara vaksam på.